liタグ×float:left×background-imageでtext-indentをかけるとクリック時に左に領域が伸びる問題を解決する
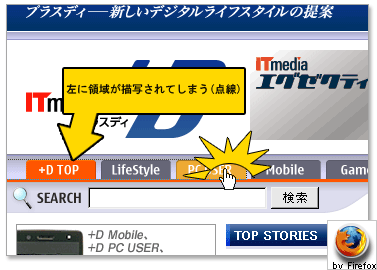
たとえば、IT Mediaさんのサイト(+D)。
HTMLは
<ul> <li id="top"><a href="/">トップ</a></li> <li id="lifestyle"><a href="/lifestyle/">ライフスタイル</a></li> <li id="pcupdate"><a href="/pcuser/">PC USER</a></li> <li id="mobile"><a href="/mobile/">モバイル</a></li> ... </ul>
CSSは
.header ul li#pcupdate { background-image:url(http://image.itmedia.co.jp/images0509/bt_pcus.gif); } .header ul li { background:transparent url(http://image.itmedia.co.jp/images0509/bt_null.gif) no-repeat scroll right top; float:left; margin:5px 5px 0px 0px; text-indent:-9999px; width:70px; }
となっていて、まぁいたってスタンダードな、
- メニューリストはリストタグ
- 横一列に並べたいので、float:left
- 画像を使いたいので背景を画像で
- 文字は表示させたくないけど記述(HTML構造的・アクセシビリティ的には当たり前のこと)
というメニューの作り方。私も結構この作り方をしているのですが、問題が1点だけあって、Firefoxでは、クリックした瞬間左にdisplay領域が延びます(図参照)。これはtext-indentで文字をマイナスの方向にぶっ飛ばして表示させない方法をとっているからです。これは、IEでもOperaでも起こらない問題です。*1
まあ気にしなければ気にならない程度ですが、昨今増加中のFirefoxユーザの傾向がありますので、ここらもちゃんとケアしていこうという・・・。
で、実際、
- リストタグ
- 背景画像
- 文字挿入
- クリック時にも外に飛ばない
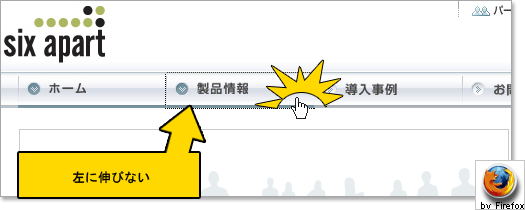
ということで、Sixapart社のサイトを見てみました。
飛びません。伸びません。
カラクリは、ひとつだけです。実際のCSSは以下のようになっています。
div#globalNavi ul li a { background-image:url(/common/images/globalnavi.png); background-position:left top; background-repeat:no-repeat; display:block; height:35px; overflow:hidden; /* ココが違う */ text-indent:-10000em; width:148px; }
同じように、text-indentにマイナスを指定して、文字が描写領域外に飛ぶように設定されていますが、「overflow:hidden」を指定することにより、Firefoxでも、この左に伸びる現象をおさえることができました。(実際に、Firebugを使ってIT +Dのサイトでoverflow:hiddenを指定したら、クリックしても領域外に点線は伸びません。)
余談ですが、Appleのサイトも左に伸びない方法がとられていました。こちらは、padding-topを画像の高さ分だけ指定し、文字を高さの領域外に押し出し、そのうえでoverflow:hiddenをかけています。こちらの方法でも良いのかもしれませんが、なんとなく、必要のないpaddingをかけている点が好きになれなかったので。。まあtext-indent自体も本来必要ないのでは?と言ったらそれまでなのですが(笑)
XHTML×CSSって、結構前から標準標準いってますが、世の中本当にいろいろな方法で記述されていますよね。CSSのフレームワークとかも出始めたりしているみたいですが。
HTMLのコーディングって、プログラムなんかよりなにより難しい気が。。*2